Blog post
Tech breakdown
🕒 7 min
A Headless CMS Meets Visual Editing
As you choose a CMS to drive your content, consider one that balances developer flexibility and an intuitive interface. Builder.io emerges as a perfect option for the purpose

In eCommerce, focusing on product development alone falls short when striving for brand awareness, customer engagement, and conversions. While product quality and innovation are vital, streamlined content ops can win the game.
A robust content management system (CMS) can play a critical role in the process. Providing a centralized platform for content collaboration, creation, and distribution, it also allows for seamless integration with marketing and analytics tools. As a result, businesses can effectively oversee their content strategy and enable consistent messaging across multiple touchpoints.
CMS comparison and choosing the right fit is the first step, as it depends on multiple factors.
Vital business insights to note:
- the company size
- the market size and a growth strategy
- a target audience
- time to market
- budget
The technical aspects are:
- integrations
- salability and flexibility
- intuitive and user-friendly interface
- customization and personalization options
- content management capabilities (visual editing, content organization, version control, omnichannel publishing, etc.)
- multilingual support
- vendor support and maintenance
In this blog post, we look into Builder.io—our choice among headless CMSs available on the market to date. With its ability to address most critical requirements, we delve into how the solution can empower your business.
Bridging visual experience and a headless tech stack
For eCommerce projects with prioritized customizability, scalability, and omnichannel capabilities, we would use a headless CMS with a custom-built front end. However, most of them lack visual editing features for real-time display or live content preview. Users need the technical knowledge to envision how the content will be rendered in the result and ensure it perfectly integrates with the front end.
In recent years, we saw the evolution of the headless eCommerce architecture. So, some modern CMSs support visual editing in a way that makes sense for both developers and content managers. One of such examples is Builder.io—a visual CMS that combines the flexibility of a headless technology with intuitive editing capabilities.
Builder.io helps to design and modify content without the need for extensive coding or technical expertise. Its drag-and-drop functionality and visual editing tools enable users to create and customize web pages, landing pages, product listings, etc., with ease.
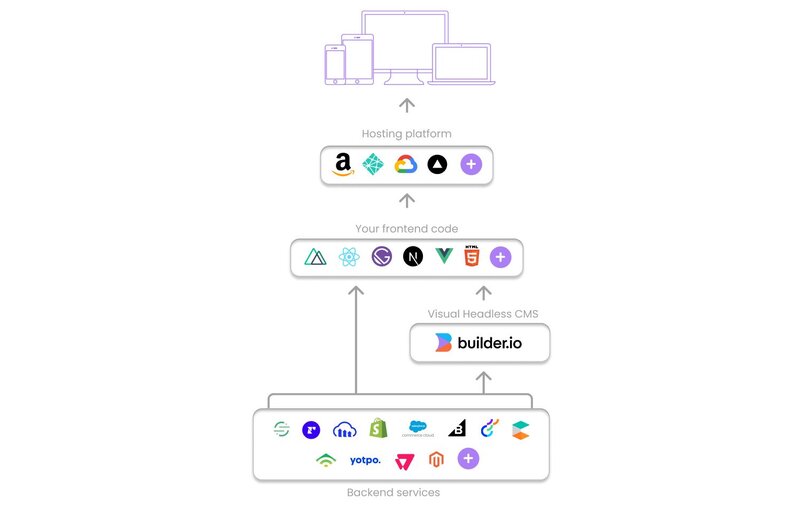
A web app architecture using Builder.io (Image credit)
Builder.io—perks the platform entails
Compatibility and flexibility
Builder.io is compatible with a range of frameworks, enabling developers to select specific technologies for their projects. The solution easily builds in your existing workflow and can be adapted to changing business needs, reducing associated operational costs.
API-driven UI to control the tech stack
You can easily integrate Builder.io with an eCommerce platform to interact with its functionality (product data, inventory, etc.) directly from the platform’s interface. The CMS leverages the modular approach, decoupling web page updates from deployments. This helps to seamlessly make real-time changes, conduct A/B tests, and personalize content without affecting the entire system. As a result businesses can enhance development efficiency and enable a scalable architecture.
Continuous development and support
When compared to other CMS platforms, Builder.io offers an unparalleled user experience (UI). Its UI eliminates the need for separate admin panels and provides advanced content management capabilities. While other platforms often require extensive configuration and component definition, Builder.io offers agility and simplicity in managing content models, components, and fields.
Furthermore, Builder.io's performance optimization through a content delivery network and image compression ensures fast loading times and a smooth browsing experience.
Limitations of Builder.io
Builder.io’s advantages make it a compelling choice. Engineers benefit from a user-friendly API and a seamless development experience. However, there are a few limitations that are common for most CMS solutions.
Builder.io may not seamlessly operate certain frameworks. One of such examples is Remix used for streaming critically important content before other elements dynamically and at speed. Builder.io's retrieving all content in bulk can pose a challenge. In order to support this feature, we could split Builder.io pages into separate content blocks and fetch them individually.
Another consideration is the integration with the Astro framework. The tool follows an "island" architecture, where each page element represents an independent unit and can be rendered in isolation. However, when integrating both solutions, this architecture is disrupted, causing it to transform into a tightly coupled “island” spanning the size of a web page. In this case, partial hydration, the technique used to selectively load and render specific page elements, may not work as intended. Here, we can employ data modeling techniques to ensure a seamless combination of the two solutions.
Unlike most CMSs, Builder.io’s robust functionality and flexible architecture allow for tailored configurations and optimizations. By leveraging its API, we can implement innovative strategies and deliver functional solutions to meet specific requirements.
The final thoughts
Builder.io's feature-rich nature and extensive capabilities make it a solid choice for those looking to optimize their content operations. For non-technical team members, Builder.io provides a comprehensive set of tutorials to alleviate the learning curve and get up to speed quickly. Meanwhile, engineers can rely on the guidance and technical knowledge of the Builder.io support team to ensure a successful integration and implementation.
To make an informed choice, look into the available documentation, case studies, customer reviews, or get professional advice to tailor the solution to your specific needs.
Last updated: July 14, 2023
About the authors

Has wizardly powers to magically bring in web and mobile platforms, thus breaking heavy eCommerce spells.

Adept at crafting engaging and user-friendly copy about software technology, cloud computing, and eCommerce development.
Keep track on latest trends in web
Let’s nail another market-shaking project together! While you are thinking, check out our latest ones.